Create Graphical User Interfaces (GUI)
Learning Path ⋅ Skills: Tkinter, PyQt, wxPython, Kivy, GUI Layouts, Event Handling, Database Integration, Thread Management, Mobile App Development, GUI Design

Unlock the world of Python GUI programming! Begin with Tkinter basics, then advance to building games and handling databases with PyQt. Learn to prevent freezing GUIs, design with Qt Designer, and create mobile apps with Kivy. Gain skills to build interactive, professional applications.
Create Graphical User Interfaces (GUI)
Learning Path ⋅ 12 Resources

Course
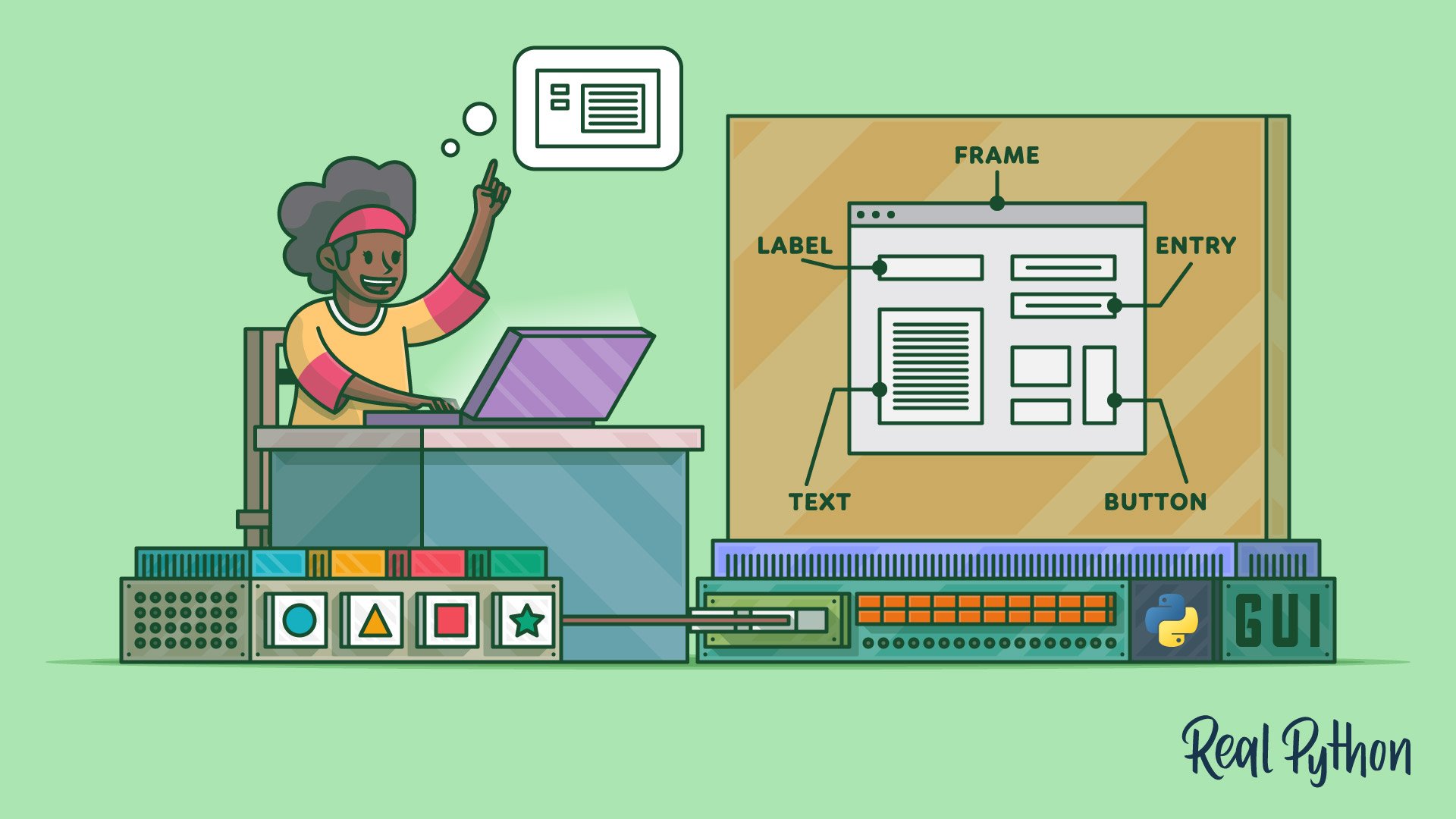
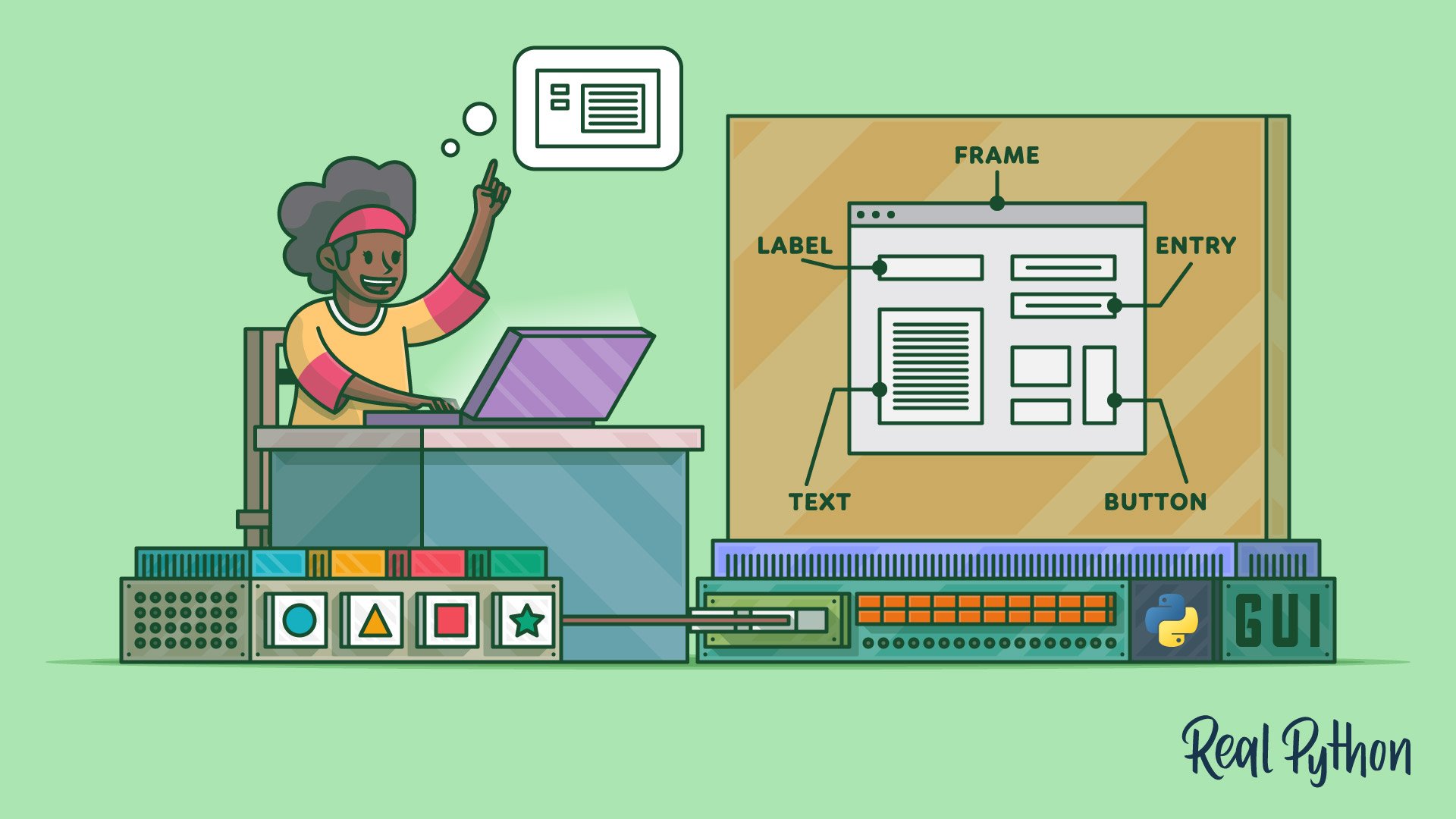
Building a Python GUI Application With Tkinter
Learn the basics of GUI programming with Tkinter, the de facto Python GUI framework. Master GUI programming concepts such as widgets, geometry managers, and event handlers. Then, put it all together by building two applications: a temperature converter and a text editor.

Interactive Quiz
Python GUI Programming With Tkinter

Tutorial
Build a Tic-Tac-Toe Game With Python and Tkinter
In this step-by-step project, you'll learn how to create a tic-tac-toe game using Python and the Tkinter GUI framework. Tkinter is cross-platform and is available in the Python standard library. Creating a game in Python is a great and fun way to learn something new and exciting!

Tutorial
Python and PyQt: Creating Menus, Toolbars, and Status Bars
In this step-by-step tutorial, you’ll learn how to create, customize, and use Python menus, toolbars, and status bars for creating GUI applications using PyQt.

Course
Build a GUI Calculator With PyQt and Python
Learn how to create graphical user interface (GUI) applications with Python and PyQt. Once you've covered the basics, you'll build a fully functional desktop calculator that can respond to user events with concrete actions.

Course
Creating PyQt Layouts for GUI Applications
In this step-by-step course, you’ll learn how to use PyQt layouts to arrange and manage the graphical components on your GUI applications. With the help of PyQt's layout managers, you'll be able to create polished and professional GUIs with minimal effort.

Tutorial
Handling SQL Databases With PyQt: The Basics
In this step-by-step tutorial, you’ll learn how to use PyQt's built-in SQL support to create GUI applications that effectively manage SQL databases.

Tutorial
Qt Designer and Python: Build Your GUI Applications Faster
Learn how to use Qt Designer to create GUIs from your windows and dialogs and use them in your Python applications.

Tutorial
Use PyQt's QThread to Prevent Freezing GUIs
In this step-by-step tutorial, you’ll learn how to prevent freezing GUIs by offloading long-running tasks to worker QThreads in PyQt.

Tutorial
Build a Contact Book With Python, PyQt, and SQLite
In this step-by-step project, you'll build a minimal contact book application using Python, with PyQt to build the application's GUI and SQLite to handle the database.

Tutorial
Build a Bulk File Rename Tool With Python and PyQt
In this step-by-step project, you'll build a bulk file rename tool using Python and pathlib to manage the file renaming process and PyQt to provide the application's GUI.

Tutorial
How to Build a Python GUI Application With wxPython
Learn how to create a cross-platform graphical user interface (GUI) using Python and the wxPython toolkit. A graphical user interface is an application that has buttons, windows, and lots of other widgets that the user can use to interact with your application.

Course
Build Cross-Platform GUI Apps With Kivy
Learn how to build a cross-platform mobile application with Python and the Kivy GUI framework. You'll discover how to develop an application that can run on your desktop as well as your phone. Then, you'll package your app for Windows, Linux, and macOS.
Got feedback on this learning path?
Looking for real-time conversation? Visit the Real Python Community Chat or join the next “Office Hours” Live Q&A Session. Happy Pythoning!